Having worked on 100s of websites, it still surprises me when clients want to see a design before they produce their website copy.
The idea that you will write the content for your website once you have seen the design is completely the wrong way to write content.
The copy on your website should say what it needs to say and then you should leave it to the designer to create layouts based on what you want to say.
If you ask a designer to pull some designs out of thin air without any idea of what content needs to go on the page, you are asking design to answer the strategy question, and that’s not what design is for.
Don’t you know what you need to say?
Can you imagine any of the following scenarios?
- An author asking an illustrator to illustrate their book before it is written?
- An architect designing a house for a client without knowing how many bedrooms the property should have?
- A garage re-spraying a car when the owner has not decided on the colour they want?
The above is ridiculous, and so is asking for the design before the content.
Copy can be harder than you think.
When people ask me to design their website before I have seen any content, it’s a concern.
Writing content for a website can be daunting so you need to have a frank conversation about it.
If you, the client, want to see designs first, it can suggest that you are planning to ‘write to fit’ the designs, and this is the wrong thing to do; you need to write what you need to say.
If you don’t know what you need to say, then have a conversation with the experts you’ve employed to create the site – they should be able to help you with this.
A credible designer/developer will ask for content before producing any designs; if they don’t, this should also concern you.
Diving into the design before you have planned the content leads to only one thing.
I call it a webshite.
How do you avoid ending up with a webshite?
The planning stages of your website are THE MOST IMPORTANT.
Let’s be perfectly honest: you can design it in 1000 different ways (unless you have your brand under the firm control of the brand police), but if you think you can structure it in any of 1000 ways, you just bought a ticket to a webshite.
Design is a crucial stage of any website project, but it’s much lower down the list of to-dos than you might think.
Obviously, everyone wants to see what their shiny new website will look like, but if you dive into design first, you’ll never surface in the search.
So why should copy be the primary focus?
Words are the most powerful tool in any marketer’s arsenal.
Cleverly crafted copy will engage and convert the visitor.
But we can’t just jump in and start typing away; even excellent copy needs a plan.
Planning your website feeds into planning your copy.
Copywriters need a plan and structure before putting their fingers to the keyboard, so planning comes first.
In its most basic form, a plan for your website should be like the pages of a book that tell your story.
Effectively, your website’s contents page.
- Homepage
- About
- Services/Products (these are landing pages)
- Blog/Resources/Knowledgebase etc
- Case studies
- Reviews/Testimonials/Social proof (may be dotted around other pages)
- FAQs
- Contact
- Privacy/Terms/Cookies
- Sitemap
You then subdivide each of these pages into the content for the page. This will vary depending on the size of your business, and you may even split these into parent/child page structures.
For example, your About page might contain:
- Company overview (we do this for that)
- A brief history of the business
- A grid of team members (potential links to separate bio pages)
- Details of any accreditations or awards
- Mission, vision, values
- Links to services
- And so on…
So now we have a list of content we need: write it.
The sections above should be as in-depth as they need to be.
Once you have the copy written, you can decide whether the structure needs to be reviewed: you may need more than one page here to accommodate the content if there is a lot of it, but this is the critical point.
Structure (what you want to say) informs the content (what you say) and loops back nicely around to structure again if the structure needs to change to accommodate what you want to say.
Do this for every page of your website.
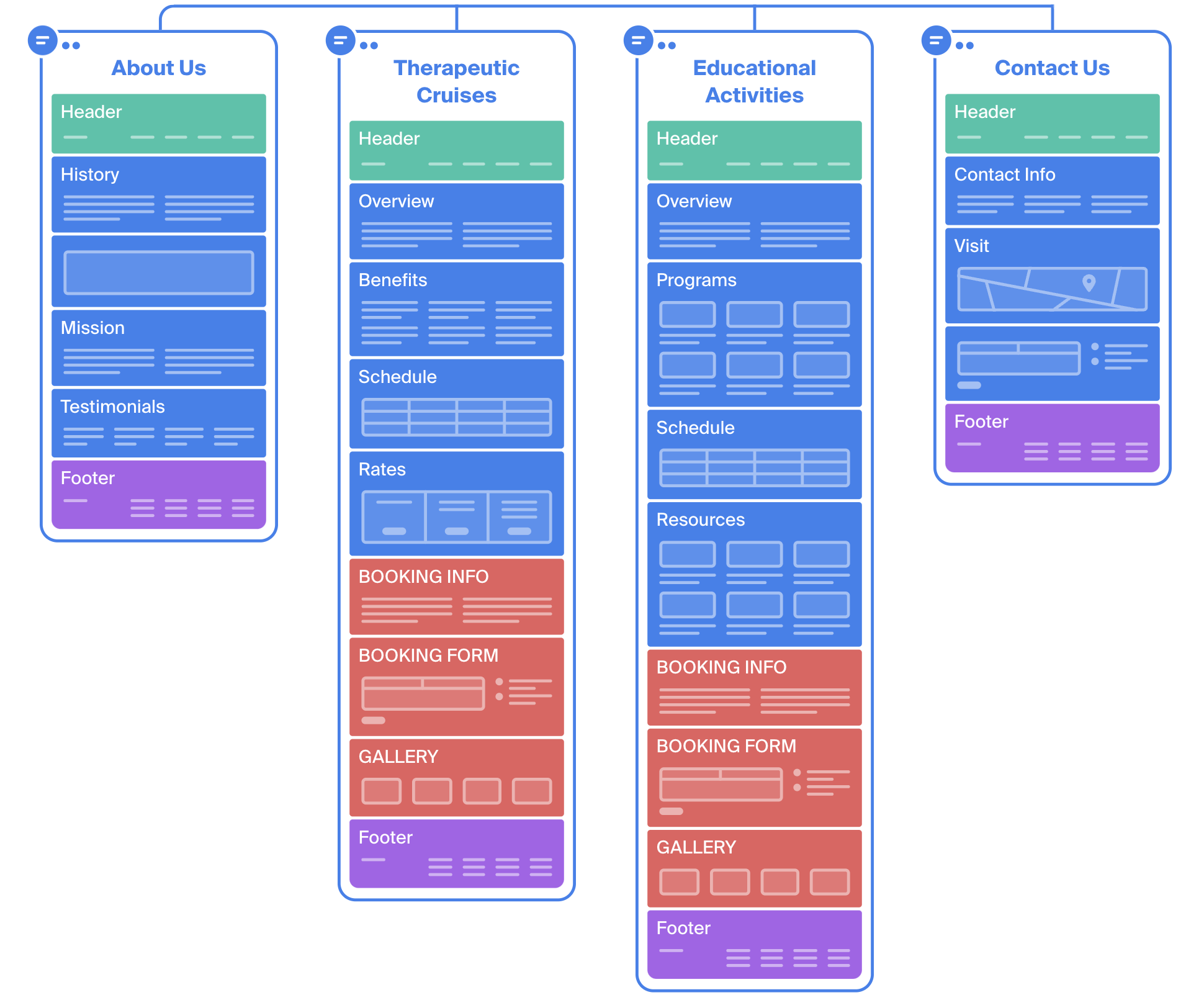
If you follow this process, the wireframing stage of your website project is effectively done for you. The natural process of writing the content will inform the hierarchy of the page, which means the wireframes will generally follow this content.
Obviously, wireframing can explore how this content might be displayed, and this is the initial stage of the design process, but that comes later.
Don’t write content with the end presentation in mind; that’s the designer’s job; write what you need to say and let the creatives do what they do best (when it’s ready for that stage).
Structure > Content > Keywords.
This should be the process for at least the top-level pages of your website.
The process should work something like this:
- Decide on the structure of your site.
- Write the content for the structure you have.
- Research the keywords you should be using.
- Edit the content to weave these keywords into the copy.
Choosing your keywords before you write your content can have too much influence on how you write your copy; it can make it seem spammy.
If you write what you need to say first and then look at the keywords you might need in the article, you will often find that you already have them in there naturally, so you don’t need to re-engineer it.
Writing the content first also means having a natural hierarchy on the page, so now you can give this to the designers to get started on the creative. They should now have everything they need.
- Your logo and brand guidelines
- Your content is laid out in order of hierarchy with the H1, H2 and H3 tags (et al.) in place.
- If you want, you can do wireframes, as they can help a designer visualise what you are thinking.
Using a tool like https://octopus.do/ is handy for this sort of thing.
Let the creatives loose.
Now, just let them do what they do best.
As you’ve given the designers everything they need, they can now design a site that is fit for purpose.
To wrap up, here are ten reasons why your website copy should be your primary focus.
- You will focus on the copy rather than other aspects of the project.
- Without a design to influence you, you will write what you want to say rather than what the design dictates.
- You will write an initial draft of your text and then focus on any keywords that need to be weaved in.
- Your site’s structure will be spot on.
- You can give the designers everything they need to design for your content.
- The development team will better understand your site when they can see the content you want there.
- Writing the content first often uncovers functionality requirements you didn’t know you needed – this won’t avoid scope creep, but it will reveal it earlier in the project.
- Although it might seem that it makes the project take longer, the opposite is true. If you deliver your design and development team content ready to go, they can do their job quicker.
- Your website will launch with far better on-page SEO than if you leave the content until last.
- Everyone will be happier working on the project, knowing that the copy is done rather than being subject to change once the website development has been started.
I’ve worked on 100s of large website projects, and even for the ones where the design has been completed to a pixel-perfect stage, it all changes when the copy is written for the website.
Write the copy first, and your website project will progress more smoothly, and the result will be more successful.