Many page builders are out there for WordPress; are they suitable for your project?
Let’s start by saying that I respect the teams that develop these page-builder plugins.
They are immensely complex, and I can only imagine how they build these things – it’s not something I can do, so I am not knocking them at all; I’m just looking at whether they are the right tool for all projects.
If you don’t know what a page builder plugin is, it’s a plugin you install on your WordPress site that takes over how you build, populate and edit your site.
They are designed to take all of the coding requirements out of developing a WordPress site and let you add sections and content at the click of a button.
In my opinion, this makes them a consideration for smaller self-drive projects but not for serious sites.
So, what are page builder plugins for?
This is an interesting question, as there is no easy answer.
I see WordPress sites built by ‘developers’ who use page-builder plugins and sites by owner-drivers who have used the plugin so they can build their own websites.
So is using a page builder in WordPress ‘development’.
It depends on which side of the fence you sit on.
A designer who does not know how to code can use a page builder to ‘build’ the site they’ve designed. They would probably still refer to this as development as they build the website.
A WordPress developer would probably say no, as no custom code or CSS is involved. It uses some pre-built site sections and then the plugin to colour them in.
Some people sit between these two, so they use the page builder to build the site and add custom code and CSS to fine-tune it or add specific functionality that the page-building plugin may not provide.
The important thing here is that you, the client, should know what you are getting.
Should you care how someone builds your website?
The answer here is a firm yes, as it can impact everything moving forward.
When you request a proposal from a WordPress developer or agency, they should always tell you how they will build it.
Whether you understand the process or not, it should always be outlined on the proposal so you are informed and can ask the right questions, even if the question is: What does this mean?
Page builder plugins are great, but are they suitable for your project?
The answer is it depends.
From my experience, too many small business websites are built using page builders simply because the person building them does not know how to build a custom WordPress theme.
You can learn to use a page builder app, so you don’t need to learn code.
So you, the client, are getting a website built on someone else’s clever work, and the person building it knows how to use it, so there’s your website.
There’s nothing wrong with this unless you don’t know about it in advance.
Reasons why you might not want a page builder plugin.
You might want to avoid a page-builder plugin if:
- It’s more than just you in the business
- You plan for future development
- There is potential custom development on the roadmap
- You want to own your website outright
- You don’t want to be reliant on development work done by a third-party company you didn’t commission to build your website (to be honest, this does go for all plugins)
Reasons why you might want a page builder plugin.
You might want to use one of these plugins for equally valid reasons.
- You want to be able to have complete control over the design and look of your site.
- You have a good eye for design, and once it’s built, you can manage it
- You are a bit of a techy, and you like to dabble
- You have the spare time to invest in doing this
- You have a tiny site
You’ve probably heard of Squarespace and Wix, and page builders do the same thing they do – this is very clever drag-and-drop tech that means you can tinker with your site until you are happy with it.
Additional thoughts on why you might not want to use a page builder.
Owning your website.
Once you’ve paid someone to build a website for you, that website should be yours, but if your site uses a page builder and a theme built for a page builder, you will need a licence for the site.
It’s not yours; you are renting it.
This is another reason you need to know up-front whether your agency is building a bespoke site or colouring in a page-builder site.
The charges for most page builder plugins are not excessive, but it is an additional cost.
There is also the consideration that some developers often buy additional add-ons to the core page builder plugin – if this is the case, you will need your own licences for these, too, and it can start to add up.
Your site, its content and where it is going.
This probably should be at the top, but as it’s not often the first thing site owners consider, we’ll leave it here.
How big is your site going to get?
If your website is going to remain small or just be a brochure-ware site, then using a page-builder plugin should not be a problem, but if you have big plans for your site, you must know how it’s being built.
This is something that I have had significant experience in:
- Agencies that build websites for clients use a page builder as that’s how they do it
- Clients with huge plans for their website in terms of content volume, functionality and success
The two above are at odds with each other.
If you have big plans for your website and want to grow it into a large and successful site, do not build it on a page builder.
Whenever you speak to a freelancer or agency about your site, they need to know your plans.
If you have big ideas, and they still suggest a page-builder, you are talking to a one-trick pony.
They see page-builder plugins as the solution for all websites, as that’s all they can do.
A large, function-heavy website that needs advanced technical optimisation and is business-critical should never be built on a page-builder plugin.
Here are some reasons why:
- These plugins load everything and the kitchen sink, whether you need it or not.
- They load a tonne of JS and CSS, even for the most basic of pages.
- They create large DOM elements due to the extremely long classes and IDs they use in order to work.
- The code quality is not as good as a bespoke site.
- They often require even more plugins to achieve what you want.
- They have WooCommerce templates baked in, so what happens when WooCommerce updates?
- Many inexperienced designers/developers hack parent themes, which causes problems.
- They don’t play nicely with other plugins.
- They make technical optimisation a nightmare.
- Customisation is often limited to the functions of the plugin.
- If they have been customised, future developers need to unpick the mess.
- The larger your site gets, the worse things get.
- They are horrible to inherit.
- They make things hard for your SEO team.
- If you want to restyle your site, throwing the old one away is more cost-effective.
- They are often not accessible.
- They are resource-heavy, so it can cost more to host to avoid being slow.
- Mobile (responsive) CSS can be a nightmare to debug.
- You are locked in – once you’ve built a 100-page site with a page-builder, you are stuck with it.
- They encourage bad practices and can make your site look like a dog dinner.
Here are the explanations for all of the above.
These plugins load everything and the kitchen sink, whether you need it or not.
These plugins try to be all things to everyone, so they have to load everything, whether you need it or not.
This means that even the smallest site has many redundant features that you do not need or use, but you are paying for them and loading them on the front end, slows your site down.
They load a tonne of JS and CSS, even for the most basic pages.
As mentioned above, even the most basic of pages will load JS and CSS files that will be flagged in page-speed tests. Countless CSS and JS files will be loaded on a page, even if it contains a single paragraph; this makes it slow, bulky and unfavourable with the search engines.
They create large DOM elements due to the extremely long classes and IDs they use in order to work.
In order to work, page builders need to create an overly complex structure for your site.
In the code itself, they add many class names or IDs to every section of your site to control the styling. This is because you can tweak everything in the back end, so the code output needs to be able to deal with this.
In simple terms, the code outputted is something like this:
- The bus arrived on time (this is clean how output should be)
- The large red bus, with four wheels and 23 windows, arrived at 54 Smithton Avenue. It cast a shadow on the ground, and one of the wheels was slightly darker in colour than the other. One of the windows was tinted, and the driver wore a blue coat. It was meant to arrive at 13:34, and it achieved this. It positioned itself 30 centimetres from the bus stop and, if it had been raining, would have been 45 centimetres from the stop; on a slightly more overcast day, this distance would have been 40 centimetres, but it’s not overcast, so that’s not the case here. Part of the bus was also a slightly different colour, red, and it turned green when the person got on the bus.
This is obtuse, but the code they output needs to cover every eventuality, every time. So it gets daft.
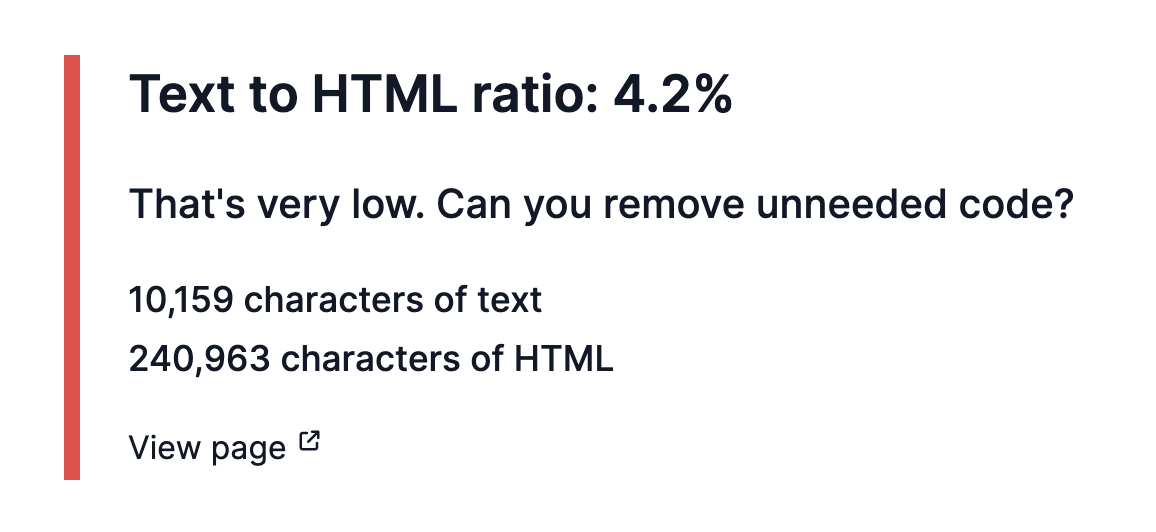
Here is an example: a simple blog archive page from a popular page builders website.
Ten thousand one hundred fifty-nine human-readable characters on the site’s front end, nearly a quarter of a million characters of code.
The page in question is also very basic, so is a good example of how these page builders pump out code.
The text-to-HTML ratio itself does not directly affect SEO, but the load time of the page does: leaner site, better SEO.
The code quality is not as good as a bespoke site.
If you have a bespoke site created, the code will be clean (or at least should be), and it will be faster and more efficient than a site built with a page builder. Again, as page-builders need to cover off every design and function requirement on every page of your site, they load a lot of code that is not needed and the CSS can become quite a mess.
They often require even more plugins to achieve what you want.
Whilst the basic versions of page-builder plugins are often very affordable or free, you may find that you need your site to do more than what the plugin does out-of-the-box, and this can often mean you need more premium plugins and licences to achieve additional functions.
They have WooCommerce templates baked in, so what happens when WooCommerce updates?
WooCommerce is a huge plugin, and a lot of page-builder plugins have their own WooCommerce code rolled into their themes so when Woo is installed, it inherits the styling. This creates even more CSS for your site but also poses an issue when WooCommerce updates – the page builders need to update, too.
In my opinion, Woo is due a huge update as the code it uses is now getting very out of date, and this will potentially break or at least cause issues for many websites that are built using page builders and their associated themes.
Many inexperienced designers/developers hack parent themes, which causes problems.
Not all web designers can code, so if your site has been designed by someone who can only use a page-builder plugin, there’s a good chance that any customisation will have been hacky. The most common issue I see with this is where they clone a theme to make small changes, but in doing so, they render the theme non-updatable and effectively break it for you.
They don’t play nicely with other plugins.
Due to the sheer amount of JavaScript these plugins use, there is a high chance that you will experience conflicts between plugins. This can take down your entire site and be costly to remedy if you need to add a plugin to your site that the page builder conflicts with.
They make technical optimisation a nightmare.
This is a big one for all sites as page speed is a significant ranking factor, and slow sites will not rank as well as faster ones. As these plugins output tones of JS, CSS and badly formed HTML, your technical SEO is going to be very, very difficult, which makes your SEO harder.
Customisation is often limited to the functions of the plugin.
If you need the site to do something not covered in the base code, you often need to employ hacky techniques to get things to work. One example of this I found recently was some Javascript that was required to make three columns in a row the same height – this is not something you should use JS for, but due to the theme limitations, there was no other option.
If they have been customised, future developers need to unpick the mess.
Chances are that you will not work with one single developer for the life of the site. When you ask another developer to look at your site, they’ll probably not want to touch it, as the customisation and hacks needed on these types of sites are all over the place. It can often take someone longer to figure out what’s already been done (badly) before they can even start work.
The larger your site gets, the worse things get.
This is another huge one; if you’ve got a site that’s getting larger, get it off a page-builder theme before it gets too big, or you will get stuck in the ‘polishing a turd’ phase of web development.
You will have invested too much time and money into the current site, but as it is larger with lots of content, it’s getting slower and slower, but there’s no budget to start again, so you are stuck with a slow site on a crap theme. Sooner or later, you must rebuild it, so build it right from the start.
They are horrible to inherit.
Anyone who has inherited a Page-builder-based WordPress site will tell you it’s not a pleasant experience. With so much micro-customisation done on these sites, finding how to change the most minor thing can be half a day’s work.
They make things hard for your SEO team.
SEO people do not like slow, clunky and poorly built sites as it makes their job harder and can mean the results they could get with a bespoke site will be unachievable with a slow builder-based site. If SEO is important, it is best to get the site built bespoke in the first place.
If you want to restyle your site, throwing the old one away is more cost-effective.
The styling on builder-based sites can be baked into the content modules everywhere. Most page-builders have options for global settings, where you can set something as a global item. Then, when you change the style in one place, everything else updates, but if these settings are not used, it’s all too easy to reach a point where almost every page of your site has a unique design that must be updated everywhere on a case-by-case basis.
As this process ages, if you need to update or rebrand your site design, it’s often better to get a new website.
They are often not accessible.
Due to the code output, page builder sites can sometimes be inaccessible by people who need to use assistive technology to use sites on the internet. Apart from simply being bad practice, this can see you fall foul of accessibility laws.
They are resource-heavy, so it can cost more to host to avoid being slow.
The more your website has to do to render a page, the more server resources it uses and the slower it gets. This can be higher hosting charges and reduced performance for your site, another ranking factor.
Mobile (responsive) CSS can be a nightmare to debug.
If something on your site doesn’t work on mobile, it’s usually a relatively quick fix in the CSS file to add some media queries to fix the issue. With page-builder sites, the selectors and structure can get so complex that even the most experienced front-end developer will have problems understanding the CSS and making changes.
You are locked in – once you’ve built a 100-page site with a page-builder, you are stuck with it.
Swapping to another theme is not an option when you build a site on a page builder. WordPress is famed for its separation of content and markup, but page builders trounce all over this, removing the separation and wrapping everything up into one, so you are effectively stuck with the theme you chose at the start, and using another theme often means a complete rebuild.
They encourage bad practices and can make your site look like a dog’s dinner.
Do you need to be able to change everything on your site? There is a reason that successful brands have Brand Guidelines, as these help companies maintain a uniform look and feel across all channels.
While this flexibility might work for some, it can mean that content looks different from page to page, and that’s bad for UX and usability.
This problem is further compounded if you have more than one person working on the site, as you can’t keep track of the mess.
Horses for courses.
Despite my opinions on page builders, they are used on 1000s of sites, and some designers love them as they can throw sites together in no time for clients.
Some clients also love a page-builder as it means they can endlessly twiddle with content, spacing, fonts, colours and so on to get the design just how they want it, but this seldom makes any difference to conversions or ranking as its all about personal preference.