In my opinion, a bespoke WordPress build is one where over 90% of the code is created specifically for your website.
If you really want a website that will do what you want it to, a bespoke WordPress project is precisely the way to go.
However, there are different ways to interpret what bespoke means when developing a WordPress website.
So what is a bespoke WordPress project?
A bespoke-built WordPress site should be coded from the ground up, with minimal code and CSS recycled from other website projects.
When I build a bespoke WordPress site for a client, it has the following:
- A barebones start theme with no pre-built Gutenberg blocks
- No plugins (other than some optimisation and SEO functionality)
- No more than 50 lines of initial CSS to cover off the WordPress required styles
- No page builder plugins
- No custom fonts or icon sets
The main reason is to keep the theme and install as light and quick as possible.
Before any coding starts, I’ll run the starter theme through Google’s Page Speed Insights to ensure we are looking at 100/100 on both mobile and desktop results. Doing this ensures that we start with the best scores we can and aim to keep them that way.
Bespoke WordPress sites include more than just the theme code.
Off-the-shelf themes and pre-built WordPress sites are great for micro-clients with a minimal budget, but do you want a website that looks pretty much the same as 1000s of other sites that use the same theme?
When I look at peoples websites, I can often take a very good guess as to whether they’ve been built on Enfold or Divi – these sites all ‘feel’ the same and generally look similar.
A genuinely bespoke WordPress project starts with wire-framing and design.
It’s essential to make sure the agency or WordPress freelancer you are working with is not designing for their preferred theme.
If that’s the case, you are going to get a cookie-cutter design that they’ve knocked out 100s of times before.
Fine if you are not paying for it, but I’ve seen 100s of sites where the client has paid for what they thought was a bespoke site, only for me to inform them it’s built on a $59 theme from Theme Forest.
A bespoke project is not one that’s built on a framework, nor is it one that’s built on an off-the-shelf theme.
Wire-frames
If you don’t get offered wire-frames during the project, or they don’t form part of the WordPress developers process, look for someone else.
Wire-framing your homepage, top-level pages and other content is an important part of the project.
It helps to plan the site, explore how the user will interact with the site (UX) and how they will navigate.
It’s also a lot quicker and easier to push ideas around at this stage before we start the design process.
WordPress design
Another crucial part of the process.
If you have invested in brand guidelines and other marketing collateral, you hardly want the design of your website to be shoehorned into an off-the-shelf theme; you want it to work with all your other marketing materials.
Some web designers will simply find a pre-built website template and show these to you as ‘designs’.
Again, this is fine if you are not being charged more than an hour of work to find a design template, but if you are paying for design work, that design work should be unique to your project – not something used 100s of times previously.
So how is a bespoke WordPress site built?
Most WordPress developers worth their salt will use a boilerplate or barebones theme.
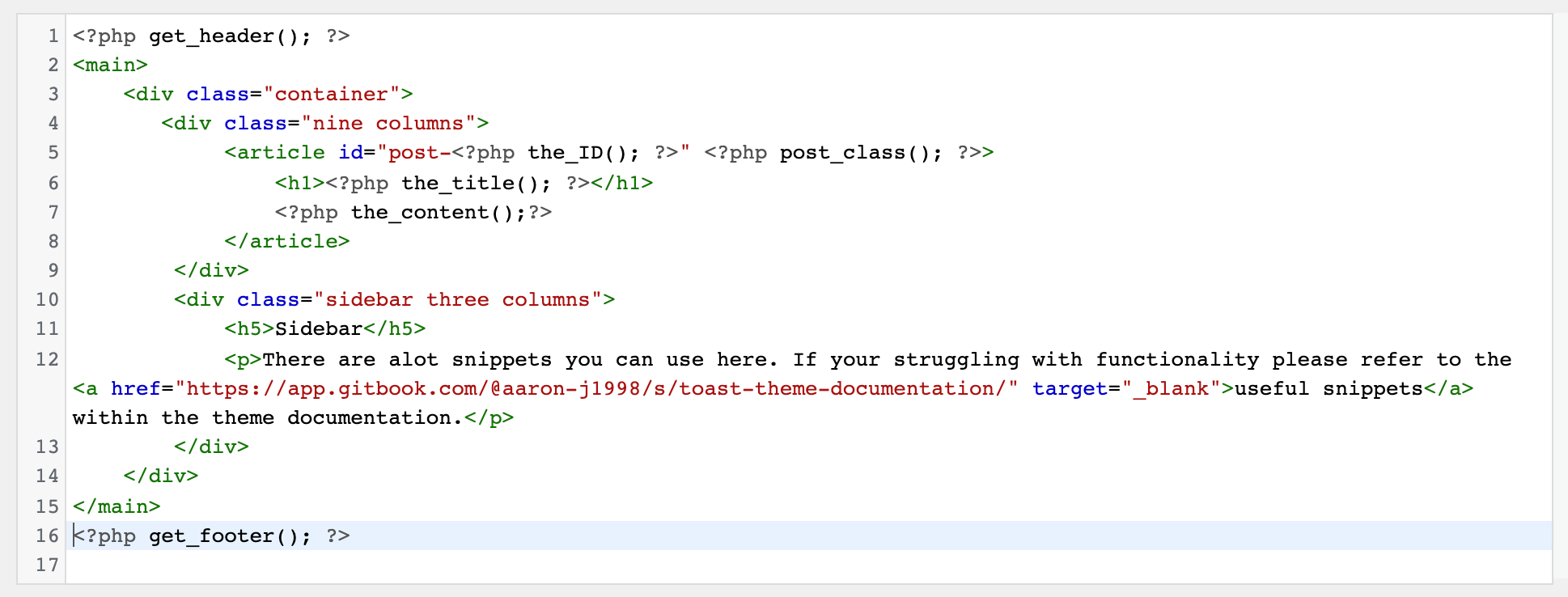
Personally, I have my own in which the main template file starts with 16 lines of code.
My stylesheet (CSS) starts at around 100 lines, but most of that is required WordPress styling.
Some developers use Bootstrap, which is a large and well-used theme, but this is very large (8000+ lines of CSS to start with) and you are not going to use half of it. Loading CSS you don’t need slows down your site.
Stage one – initial build
Once the starter theme is installed, the templates and CSS will be coded to match the designs that you approved.
There’s often quite a lot of difference between viewing a static visual and a responsive in-browser website, so how pixel-perfect the build is to the visuals is often a bit of an evolution from the static designs to the responsive site.
I always work on the homepage first, building out and styling the headers and footers first.
Then I move on to the content for the actual pages themselves.
Stage two – content
The most basic layout for a page is columns, these will typically be built as follows:
- The single column that is the same size as the width of your header and footer content
- A two-column layout, each at 50%
- Three columns at 33.3% each
- 25% width columns for a four-column layout
- Five columns at 20% width
- The final six-column section (if you *really* want that)
As I was originally a print designer for over 15 years, I am well-versed in the column layout as we always used it for brochures and magazine layouts. It’s a solid design staple and works well to keep content structured and aligned, but you can always break out of the grid for some more creative layouts.
Stage three – building the site
I now build all my sites using the CSS Grid, which is defined by Mozilla as:
CSS Grid Layout excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives.
This is a progressive website build technique – using up-to-date code to build easy to manage and responsive websites that work correctly on modern browsers.
The content stage of the build is where the wire-frames and page designs full come into play.
Structured site build from carefully considered designs.
Far too many WordPress sites are built on the fly with a crazy amount of different styles resulting in bulky CSS files.
Page builders allow for endless tweaking with site styling and output loads of code that simply results in an excessive DOM size.
What you should do is plan all the content for your site before you design stuff:
- Plan and write your content
- Identify what types of content you will have on your site (text, images, blockquote, calls-to-action, carousels etc)
- Wire-frame these elements into the structure of your pages
- Design what these things look like
If you follow this approach, you avoid the endless back-and-forth between designers and developers and your website can be built in a modular way to allow you to build out complex pages without having to mess around with code and CSS.
Now that WordPress has officially stopped support for the classic editor, I do everything now in Gutenberg.
I must admit, to start with, I hated it, but it’s actually got a lot of advantages over the classic WordPress version.
For all site build, I use the awesome Advanced Custom Fields plugin (pro version) and build custom Gutenberg blocks.
Recent developments to my theme now mean that I build out a custom field, create a custom block to hold it all, and then code everything (including the CSS) inside the block.
This means that all code, Javascript and CSS only load on the site if the block is used on a page or post. This keeps the site lean and fast as we’re not loading code and CSS we don’t need.
All the blocks are customisable in terms of margins and padding above and below, but I lock all the styling down in the CSS – the design of the block was approved and signed-off at the design stage, so adding loads of additional code so it can be tweaked is not required.
Locking down the styling of elements on your site has two main advantages:
- Everything looks consistent on the front end
- You don’t need to worry about styling when you are writing content
This means that for larger sites, where more than one person potentially edits the content, the risks of all the pages and posts looking different are removed.
The entire site is then built from custom blocks that allow my clients to effectively build their own pages in a fraction of the time it takes when using a page builder.
It also means that the code is cleaner, leaner and will achieve far higher page speed and lighthouse scores with little additional optimisation.
Bringing it all together
Although this is a slightly abridged version of the entire process, it’s broadly the same for all sites.
Start with as little as you can, add in only the code and CSS you really need and don’t load all the code and CSS on pages where it’s not needed.
What are the benefits of a bespoke WordPress site?
Bespoke sites are built for purpose. They are easier to use and manage content, easier for end clients to build out and edit pages and quicker to load than WordPress sites that rely on huge stylesheets and masses of Javascript.
- Easier to manage development moving forward
- More compatible with plugins (less chance of conflicts)
- Easier to work on content and update code
- Quicker to load and easier to optimise further
- Simple for other developers to pick up (if you ever change agency or freelancer)
- Intuitive to use for non-techy people
- Customised in every way – from sensibly named blocks to colour schemes
- Time and budget-saving in the long run
- Less reliance on third-party developers to main a theme or framework
- No need to buy licences for page builders and lots of plugins
While there is nothing wrong with using an off-the-shelf theme or framework if you’re a blogger or micro-business, I think that larger companies should absolutely invest in a bespoke theme.
As WordPress is open-source, I don’t own it, so I have a simple rule with all the sites I work on; when my invoices are paid, all the code, theme, CSS and so on are yours.
You simply can’t say this about a premium theme or framework as you don’t own it, you lease it and you are 100% reliant on the company you bought it from to keep it updated, working correctly and secure.
As your website is easily the most important part of your marketing toolkit, having one that you own outright makes much more sense.